Procédure de publication dans SPOPS
[2023: le site web SPOPS a été attaqué et détruit quelques années aprés sa création, en 2013.]
Dans SPOPS, il n’y a pas de procédure de « soumission » car vos publications n’ont aucune raison d’être rejetées a priori. Nous parlons donc de procédure de « publication ». Cette procédure inclut les 5 étapes suivantes :
- Création d’un compte utilisateur.
- Création puis édition (mise en forme) d’un nouvel article par l’auteur.
- Modération par les éditeurs pour filtrer le SPAM et les contenus illégaux.
- Discussion entre les auteurs et les éditeurs pour améliorer la forme et résoudre les problèmes potentiels.
- Publication de votre article.
L’ensemble de ces étapes ne devrait pas dépasser une semaine. Moins de 24 heures dans les cas les plus simples.
Nous proposons et encourageons les auteurs à mettre en forme eux-mêmes leurs articles via une interface adaptée. Cependant, en cas de difficultés ou si l’auteur ne dispose pas de connaissances en informatique suffisante, nous pouvons éventuellement nous en charger. Envoyez-nous votre document au format Word ou Libre office.
Création d’un compte utilisateur
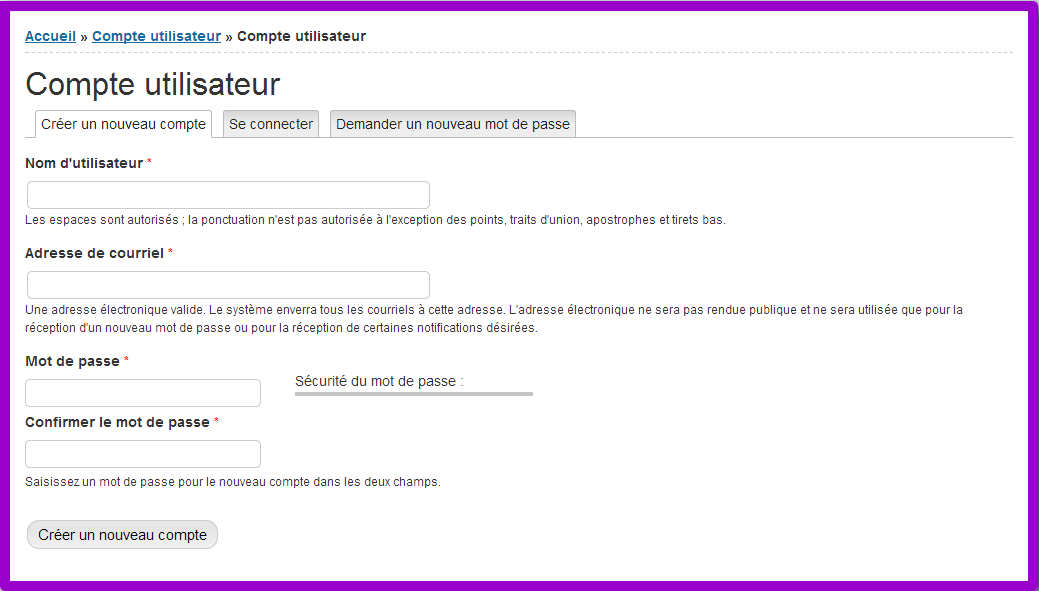
La création d’un compte utilisateur vous ouvre les droits de création d’un nouvel article, les droits de commentaire, les droits d’import de fichiers ou d’import de références. Cette étape de création d’un compte est nécessaire, d’un point de vue technique, pour contenir le SPAM. D’autre part, il nous semble que les auteurs sont plus vigilants et moins agressifs dans leurs critiques lorsque qu’ils ne sont pas protégés par l’anonymat. Nous pensons donc que cette étape, un peu contraignante, améliore en retour la qualité globale des discussions. Nous laissons cependant la possibilité d’utilisation de pseudonyme car nous sommes conscients qu’il existe parfois de bonnes raisons d’écrire de manière anonyme. En revanche, dans des cas « classiques », nous encourageons les auteurs à assumer leurs propos en écrivant en leur nom propre. Lors de la création du compte, le nombre d’informations demandées aux auteurs est très limité : un nom (ou pseudonyme), une adresse e-mail et un mot de passe (figure 1). Une fois ces informations rentrées, le compte est immédiatement actif et vous pourrez créer un nouvel article. Plus tard, vous pourrez, si vous le souhaitez, ajouter une photo, donner la possibilité aux utilisateurs de SPOPS de vous contacter…

Création d’un nouvel article
A partir de la page d’accueil, vous avez deux possibilités pour créer un nouvel article :
- Dans le menu « navigation » à gauche, cliquez sur « Créer un nouvel article »
- Dans le menu déroulant « Pour les auteurs », cliquez sur « Créer un nouvel article »
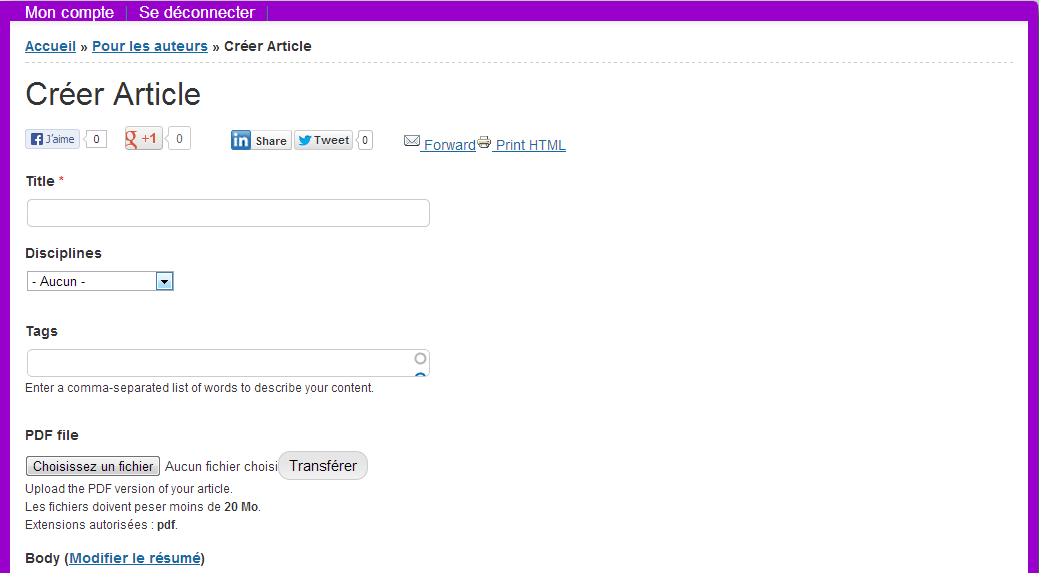
Contrairement à la plupart des journaux en science ou en philosophie, dans SPOPS, c’est l’auteur qui se charge de l’édition proprement dite de son article, via une interface simple d’utilisation. Cette interface est composée de 7 champs :
- Le champ « titre » : il est obligatoire.
- Le champ « disciplines » : il est facultatif, il permet à l’auteur de choisir la discipline à laquelle appartient son article (par exemple « science formelle » ou bien « philosophie »).
- Le champ « tags » : il est facultatif. Ce champ permet à l’auteur d’associer, à son article, un certain nombre de mots-clés représentant le domaine dans lequel s’inscrit son article.
- Le champ « fichier PDF » : il est facultatif. Il permet à l’auteur d’uploader la version PDF de son article. Si le champ est laissé vide, nous nous chargerons de créer ce fichier PDF.
- Le champ « body » : il est obligatoire. Il correspond au corps de l’article. L’auteur est libre de choisir son plan et d’y inscrire les informations de son choix. Nous reviendrons en détail sur le remplissage de ce champ « body ».
- Le champ « supplementary Files » : il est facultatif. Il permet aux auteurs d’ajouter tous fichiers supplémentaires utiles aux lecteurs. Si vous souhaitez ajouter un fichier dont l’extension n’est pas encore autorisé. Contactez nous.



Ligne directrice pour éditer/mettre en forme votre article
Cette étape consiste à convertir votre article du format «traitement de texte» au format WEB (XHTML) pour maximiser son impact sur internet. Cette étape ne nécessite aucune compétence en programmation. En revanche, elle doit être accomplie correctement et patiemment de manière à garantir que la forme de l’article soit de qualité et ainsi satisfaire les exigences des lecteurs.
Pour convertir votre article en format WEB, nous utilisons un logiciel d’édition HTML nommé tinyMCE (le plus répandu sur le WEB) doté d’une interface graphique de type « WYSIWYG » ( What You See Is What You Get c'est-à-dire, en français, ce que vous voyez correspond à ce que vous obtenez)

Le temps et la difficulté de conversion de votre article du format « traitement de texte » au format XHTML dépend de la taille de votre article. S’il s’agit d’un article très simple de quelques pages, le temps d’édition sera très court (une dizaine de minutes). Le tutoriel Vidéo ci-dessous illustre ce cas simple. [2023: Video supprimée pour protection d'identité]
Si votre article est plus complexe (nombreuses images, vidéos, équations, nombreuses références, notes de bas de pages, tableaux), il faudra mettre en forme correctement chaque élément et cela prendra plus de temps (disons de l’ordre de 1 heure). Ce temps est à relativiser si on le compare au temps que prend la procédure de soumission en ligne des articles scientifiques qui nécessite souvent plusieurs heures. Le tutoriel Vidéo ci-dessous illustre ce cas complexe : il dure 20 minutes. [2023: Video supprimée pour protection d'identité]
Détaillons maintenant la procédure qui nous semble la plus adéquate. Nous conseillons très fortement aux auteurs de lire attentivement les rubriques qui correspondent à leurs besoins. Nous allons détailler comment :
- Mettre en forme le texte
- Ajouter des images
- Ajouter des vidéos
- Ajouter des notes de bas de page
- Ajouter des références
- Ajouter des équations
Mettre en forme le texte de votre article
Vous pourriez vouloir directement taper votre article en utilisons l’interface graphique proposée. Cela est tout à fait possible. Cependant, la plupart du temps, votre article est déjà écrit sur un logiciel de traitement de texte (Word, Libre Office). La manière la plus simple de procéder consiste à copier l’ensemble de votre article (ctrl-A) et le coller dans l’interface graphique (dans le champ body) correspondante (ctrl-V). Avant de procéder à cette étape, vous devez vérifier que votre article « dans votre logiciel de traitement de texte » respecte les points suivants et les corriger les cas échéant (ce n’est pas obligatoire mais cela vous facilitera beaucoup la tâche):
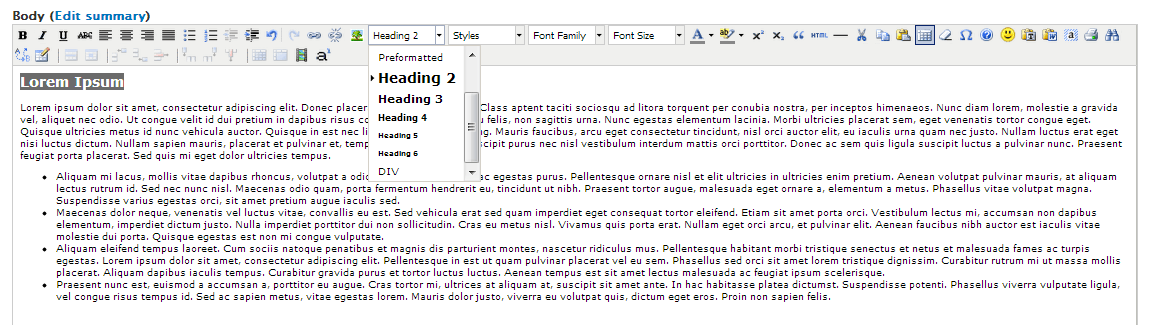
- Enregistrez votre article « dans votre logiciel de traitement de texte » sous un nouveau nom car nous allons le modifier. « Coupez» le titre de votre article et « collez » le dans le champs « titre ». A terme, ce titre aura le style « Titre 1 » mais vous n’avez pas en vous en soucier.
- Il est crucial de vérifier que les titres de section de votre article ne possèdent pas le style « Titre 1 » qui est réservé pour le titre de votre article. Les titres de section doivent posséder le style « Titre 2 », les titres de sous-section doivent posséder le style « Titre 3 » et ainsi de suite… Si ce n’est pas le cas, nous vous conseillons de mettre en forme votre article directement « dans votre traitement de texte » en suivant la procédure ci-dessus, cela vous fera gagner du temps.
- Idéalement, l’ensemble du texte de base possède le style « normal », « paragraphe » ou « standard » (Le nom dépend de votre traitement de texte). La police et la taille des caractères de ce texte de base devraient être homogènes tout au long de votre article.
- Vérifiez qu’il n’y a pas de retour à la ligne (« entrer ») dans votre article. Ces retours à la ligne peuvent sembler « esthétiques » dans votre document mais ils ne le seront pas en XHTML et vous serez sans doute obligé de les supprimer a posteriori une fois le copier/coller effectué c’est pourquoi il vaut mieux le faire a priori.
- Idéalement, vos images sont placées dans des tableaux. La légende est située dans une ligne/colonne différente de celle de l’image. Cette manière de procéder n’est pas obligatoire mais nous semble la plus simple.
Une fois que vous avez vérifié ces différents points, vous pouvez copier-coller votre article. N’utilisez pas le bouton « Paste as plain text ». Coller directement dans l’espace de texte du champ « body » ou utiliser le bouton « paste from word ».
A ce stade, si la procédure de copier-coller a fonctionné correctement, l’ensemble des styles, des listes à puces, des numérotations, des tableaux, des liens hypertextes de votre article sont conservés et s’affichent correctement. A l’inverse, les images ne seront pas collées : il faudra utiliser une procédure spéciale pour les inclure (décrite dans une rubrique plus loin). De même, les liens des notes de bas de page ne seront pas conservés. Il faudra donc, à terme, supprimer ces notes de bas de page potentielles puis utiliser une solution alternative (décrite dans une rubrique plus loin). Mais pour le moment, nous vous conseillons de ne rien supprimer. Une fois le copier-coller effectué, sauvegardez cette première étape en cliquant tout en bas sur le bouton « Enregistrer ». TinyMCE ne dispose pas de fonctionnalités de sauvegarde automatique, nous vous conseillons donc de sauvegarder régulièrement l’avancé de votre travail d’édition en cliquant sur ce bouton « Enregistrer ». Les copies successives sont automatiquement enregistrées (historique) et vous pourrez rétablir une ancienne version si nécessaire. Notez que l’enregistrement de votre article ne correspond pas à sa publication sur internet. Il se trouve en zone de modération, visible uniquement par les modérateurs. Une fois enregistré, cliquez sur « modifier » (juste en dessous du titre et à gauche de l’onglet « voir ») pour reprendre votre travail d’édition. Nous allons pouvoir passer à l’étape suivante : l’ajout d’images ou de vidéos dans votre article.

Gestion des tableaux
Avec la procédure ci-dessus, les tableaux s’affichent correctement. Cependant, nous vous conseillons de sélectionner l’ensemble des cellules et de sélectionner, dans « format », le format « div » (tout en bas dans la liste). Cela rendra le tableau plus esthétique et permettre de gérer plus facilement la position du texte. Si vous souhaitez modifier la position du tableau ou supprimer les bordures, sélectionnez le tableau puis cliquer sur « Insert/edit table ». Vous aurez alors accès aux propriétés. Pour supprimer une bordure, écrivez « 0 » dans le champ « border ».
Insérer des images
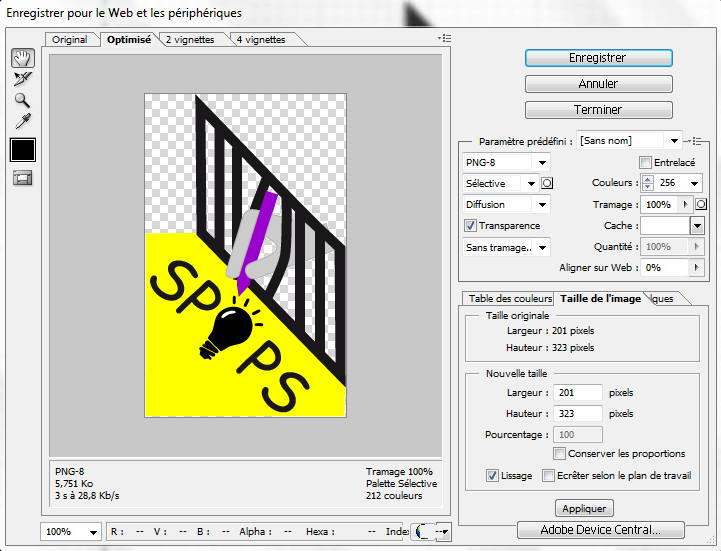
Avant d’ajouter des images dans votre article, il est utile de les optimiser pour le WEB. Cette optimisation passe par deux étapes : le choix du format final et la résolution. Les formats optimaux pour le WEB sont jpeg, png et gif. Ce sont les formats que nous vous conseillons. D’autre part, les images sur le WEB doivent avoir une résolution optimale :
- Trop importante, la résolution diminuera le temps d’ouverture de la page WEB ce qui pourrait faire fuir un potentiel lecteur impatient.
- Trop faible, la résolution empêchera une bonne visualisation/compréhension de votre figure par le lecteur.
De manière générale, nous vous conseillons d’éviter les images supérieures à 500 ko et nous vous conseillons de vérifier par vous-même que votre image est bien visible pour le lecteur (en particulier si cette image contient du texte). De nombreux logiciels permettent d’ajuster la résolution et la qualité des images pour le WEB : photoshop, illustrator, inskape etc… N’hésitez pas à nous demander de l’aide si vous éprouvez des difficultés lors de cette étape de préparation des images (ou si vous ne disposez pas des outils logiciels adéquates)

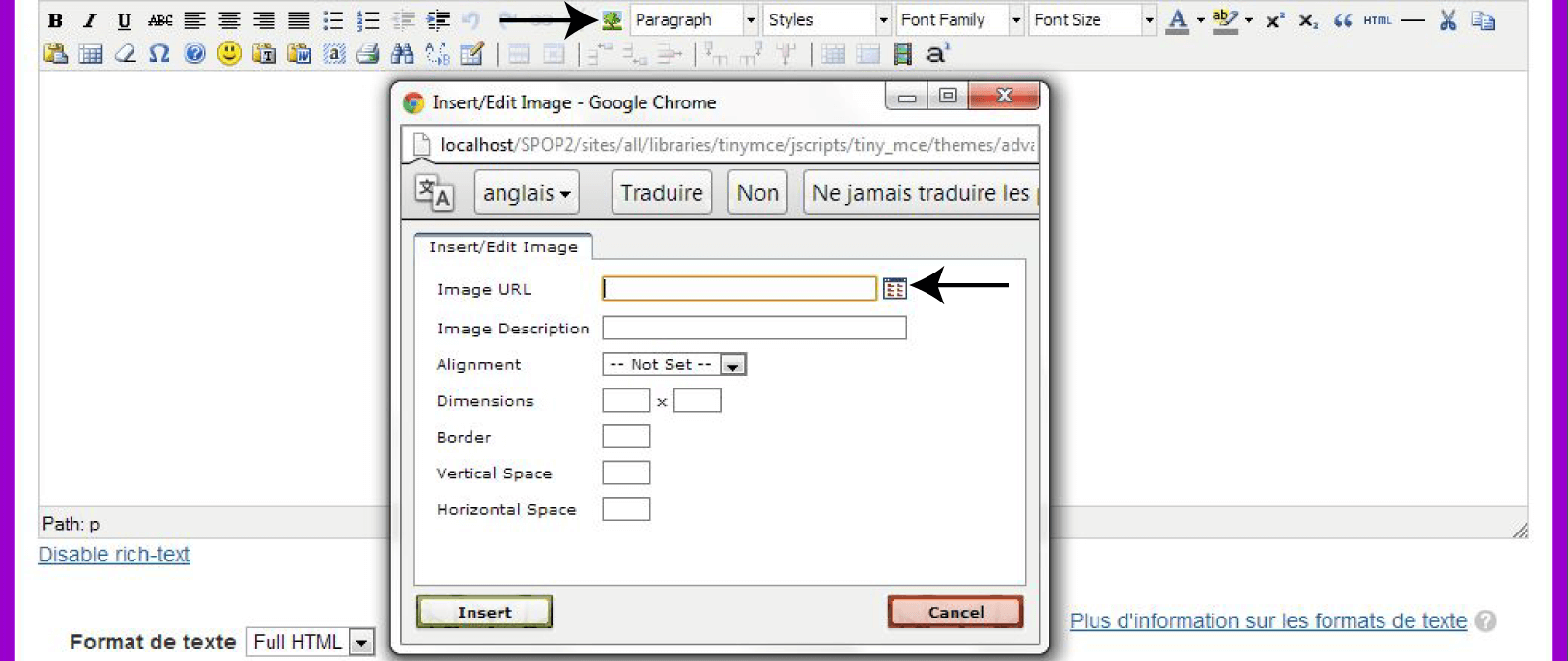
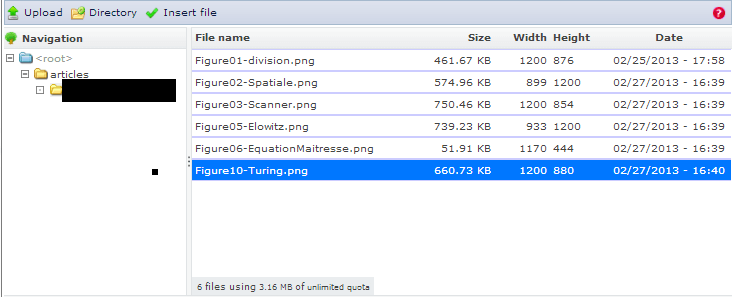
Une fois vos images optimisées, il faut les « uploader » (les déposer) sur notre serveur. Pour cela, dans le champ « body », placez votre curseur à l’endroit où vous voulez insérer votre première image (par exemple dans la ligne d’un tableau). Cliquez sur le bouton « Insert/edit Image ». Eventuellement, agrandissez la taille de la fenêtre qui apparait en vous plaçant sur un angle et en augmentant la diagonale. Cliquez sur le bouton « Browse ». Vous arrivez, non pas sur le gestionnaire de fichiers de votre ordinateur mais sur le gestionnaire de fichier de notre serveur. Cliquez sur « directory » et entrez le nom d’un nouveau dossier. Nommez ce répertoire par votre nom_prénom (ou pseudonyme). Ne faites pas d’erreurs en nommant ce répertoire car vous ne pourrez pas le supprimer. Une fois ce répertoire créé, placez-vous dedans et cliquez sur le bouton « Upload », puis sur le bouton « choisissez un fichier ». Cette fois, vous arrivez sur votre ordinateur et vous pouvez sélectionner votre image. Une fois celle-ci sélectionnée, cliquez sur Upload. Votre image est transférée sur notre serveur. Nous vous conseillons d’uploader directement l’ensemble de vos images en répétant la procédure autant de fois que nécessaire. Vous pouvez également uploader vos videos lors de cette étape. Une fois l’ensemble de vos images et videos uploadés, sélectionnez l’image que vous vouliez insérer (l’endroit où votre curseur est situé) et cliquez sur « insert ». Cliquez sur « alignement » pour centrer l’image par exemple. Vous pouvez ajouter une description à votre image, cela maximisera le référencement de cette dernière sur internet. Puis cliquer sur « update ». Votre image est insérée. Peut-être que sa taille ne vous convient pas. Dans ce cas, sélectionner un des angles de votre image et ajuster sa taille comme il vous convient.


Insérez l’ensemble de vos images de cette manière. Puis pensez à sauvegarder régulièrement votre travail en cliquant, tout en bas, sur « enregistrer ». Puis recliquer sur « Modifier » pour reprendre le travail d’édition.
Insérer des vidéos
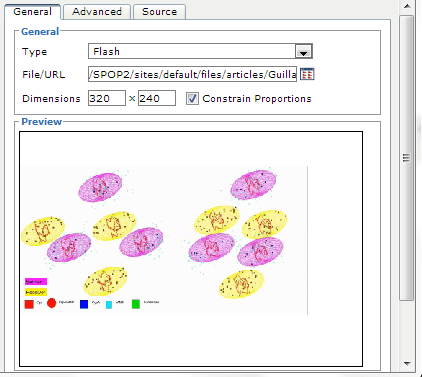
La procédure est très similaire à celle pour les images mais il faut cliquer sur l’icône « insert/edit embedded media ». Importez votre vidéo au format adéquate (nos formats préférés sont mp4 et flash/flv ; d’autres formats pourraient ne pas fonctionner si des codecs ont été utilisés). Choisissez les options désirées et vérifiez dans la fenêtre « preview » que vous arrivez à visualiser votre vidéo (si ce n’est pas le cas, le format n’est sans doute pas reconnu et la lecture ne fonctionnera pas). Puis cliquer sur « update » pour valider l’insertion et vérifiez le bon fonctionnement de votre vidéo.

Ajouter des notes de bas de pages
Pour ajouter une note de bas de page, il y a deux possibilités.
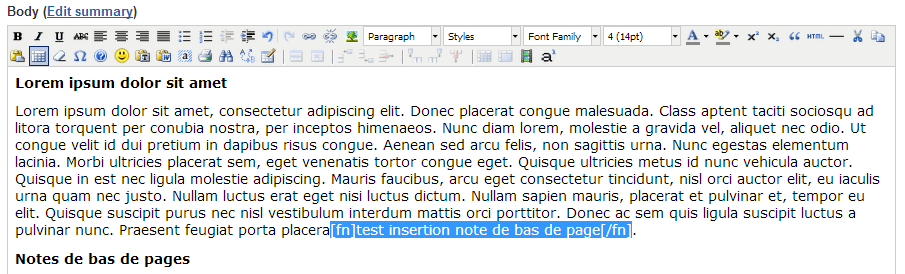
- Placer votre curseur à l’endroit où vous souhaitez ajouter votre note de bas de page et cliquer sur le bouton « add footnote » puis écrivez ou collez votre texte dans la zone de texte qui apparait. Cette procédure rajoute la balise [!fn!] votre note [!/fn!] à l’endroit souhaité.
- Insérer directement manuellement la balise [!fn!] votre note [!/fn!] à l’endroit souhaité.
Attention, les points d’exclamation sont ajoutés ici pour empêcher l’inclusion effective de notes de bas de page dans ce tutoriel. Il faut les enlever pour avoir une balise fonctionnelle.
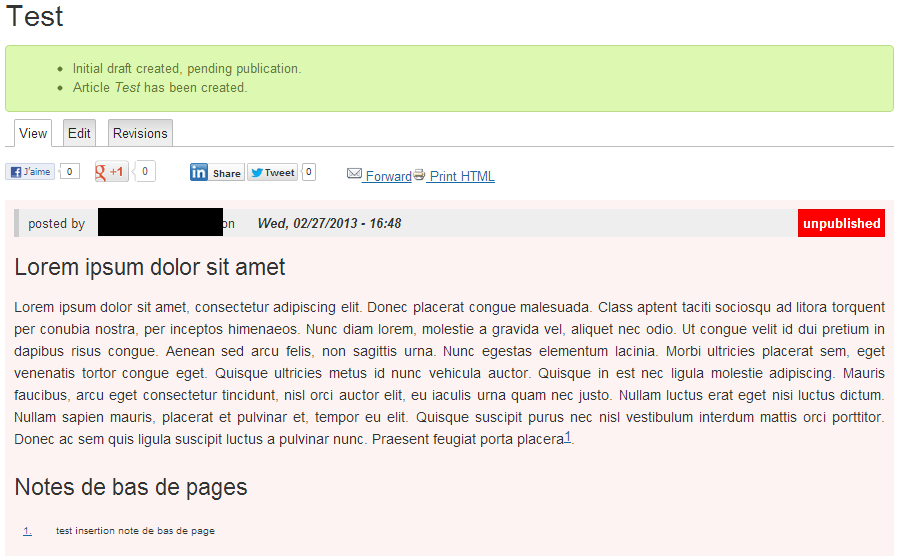
Une fois votre article publié, à l’endroit où la balise est insérée, apparaitra un numéro (lien hypertexte) qui renvoie à votre note située, elle, à la fin de votre article. Notez que si vous avez « collé » l’ensemble de votre article dans tinyMCE comme indiqué dans le point 1 (procédure ci-dessus), vos notes de bas de page (issues de Word) devraient se situer à la fin de votre article dans tinyMCE mais attention les liens hypertextes ne fonctionnent pas. La procédure la plus simple consiste à (réutiliser) couper ces notes de bas de page pour les insérer dans votre article à l’endroit souhaité à l’aide d’une des deux procédures décrites ci-dessus (balise [!fn!]) Si vous souhaitez ajouter un titre à ces notes de bas de page, rendez vous à la toute fin (dernière ligne) de la zone d’édition de votre article dans tinyMCE et écrivez le titre souhaité (par exemple « Notes de bas de page »). Sélectionnez ce titre et placer le en format « heading 2 » (Titre 2). Une fois l’article enregistré, les notes de bas de page apparaitront juste en dessous de ce titre.


Ajouter des références bibliographiques
Nous vous proposons 3 solutions par ordre de difficultés croissantes pour insérer des références bibliographiques.
-
Procédure sans lien hypertexte :
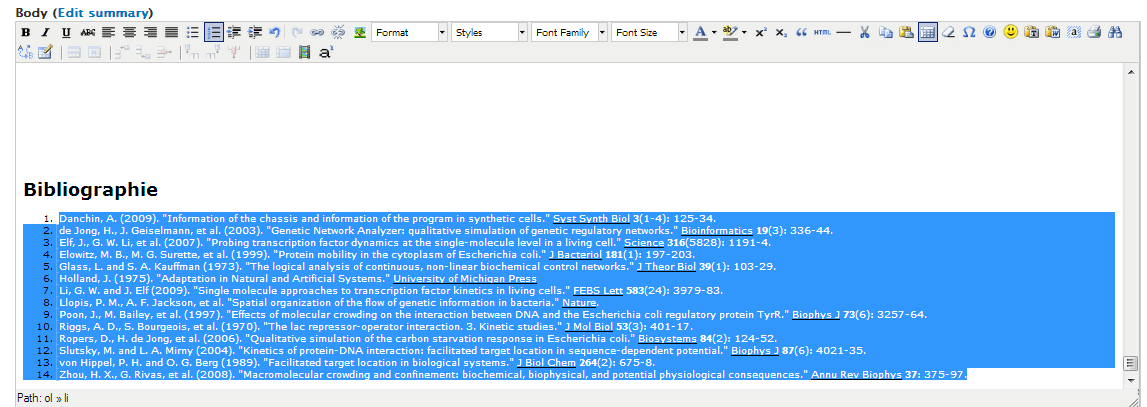
C’est la procédure la plus simple. Lors de la procédure copier-coller depuis Word ou Libre Office, vos références sont conservées et placées à la fin du document. Vous n’avez donc rien à faire de particulier. Eventuellement, vous pouvez sélectionner ces références et les mettre en forme à l’aide d’une liste à puce ou d’une liste numérotée. Cette procédure a le désavantage de ne pas créer de liens hypertextes entre votre citation et sa référence ce qui n’utilise pas pleinement les capacités de l’XHTML.

Figure 11 : procédure basique sans lien hypertexte. -
Procédure à l’aide d’une note de bas de page.
Cette procédure consiste à placer le contenu de votre référence dans une note de bas de page. Elle demande un peu plus de temps que la procédure précédente mais à l’avantage de créer un lien hypertexte entre votre citation et sa référence.
-
Procédure d’importation des références.
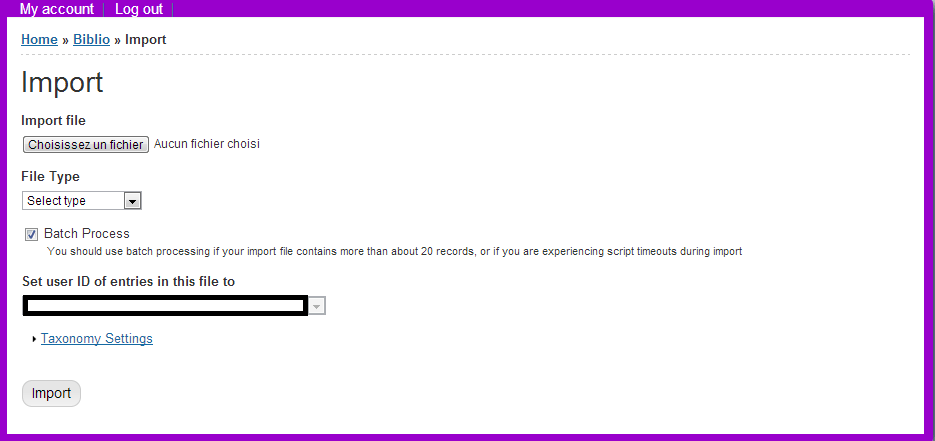
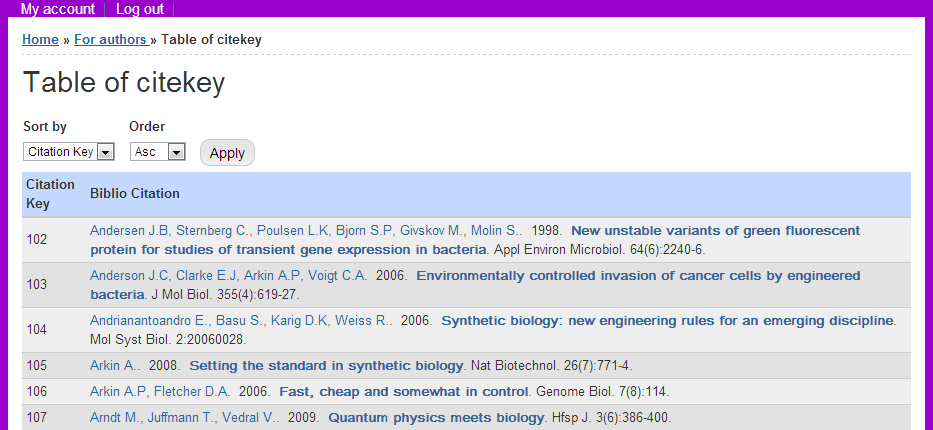
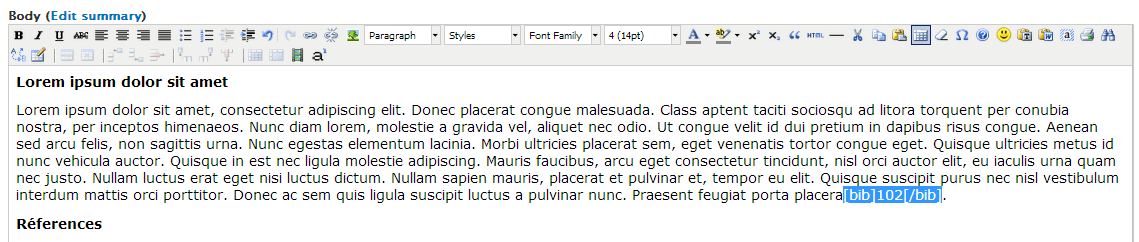
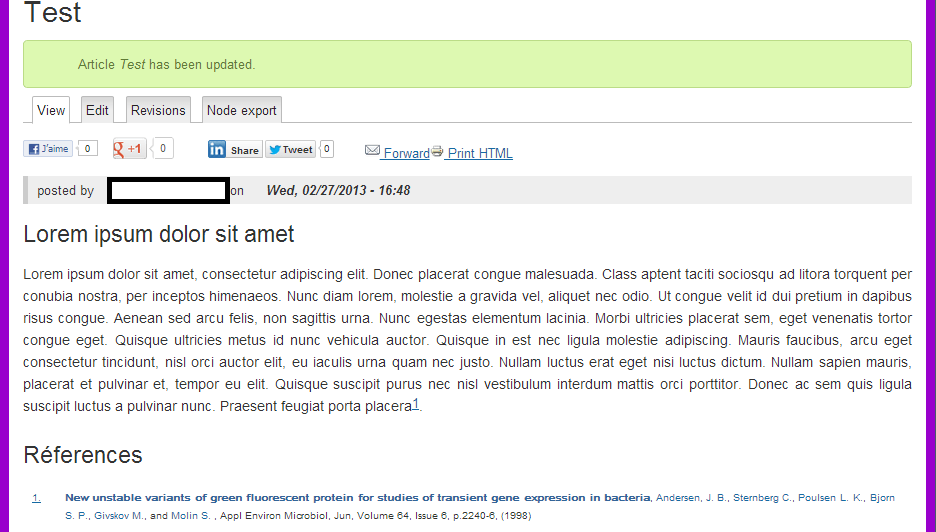
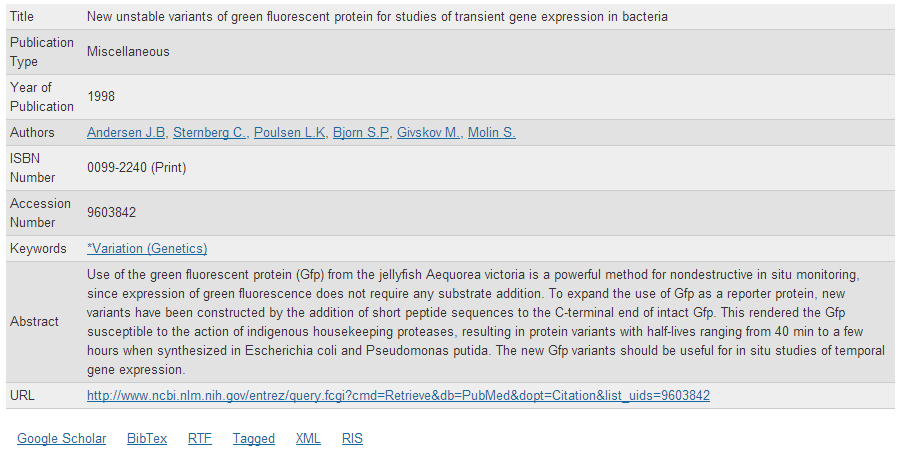
C’est la procédure la plus compliquée mais également la plus intéressante pour le lecteur. Cette procédure consiste à importer en batch ses références à partir d’un fichier bibtex/endnote/RIS/MARC etc… présent sur votre ordinateur. Pour utiliser cette procédure, créez/dupliquez un nouvelle onglet dans votre navigateur et allez dans « Pour les auteurs », « Importer vos références ». Sélectionnez le format adéquat, allez chercher votre fichier sur votre ordinateur, cochez la case « batch process » puis cliquez sur « import ». Si vous avez indiqué une « clé » pour chacune de vos références, ces dernières seront conservées, sinon elles seront crées automatiquement. Pour visualiser ces clés, aller dans « Pour les auteurs », « tableau des clés». Puis dans tinyMCE, à l’endroit où vous voulez insérer votre référence, insérez la balise [!bib!] la clé de votre référence [!/bib!]. Répéter cette procédure pour chacune de vos références. L’avantage de cette procédure est qu’elle crée des références contenant un lien vers une fiche plus précise sur votre entrée bibliographique. Cette fiche peut contenir des informations intéressantes pour votre lecteur comme par exemple un « abstract », un lien « Google Scholar » ou des liens vers des fichiers de citation.
Attention, les points d’exclamation sont ajoutés ici pour empêcher l’inclusion effective de références dans ce tutoriel. Il faut les enlever pour avoir une balise fonctionnelle.

Figure 12. Import des référence en batch. 
Figure 13. Récupération de la clé de citation 
Figure 14. Ajout de la balise « bib » ainsi que de la clé. 
Figure 15 : Résultats observables sur l’article. 
Figure 16 : Entrée bibliographique avec informations supplémentaires.
Ajouter des équations
A l’heure actuelle, il n’existe pas de procédure optimale pour la présentation des équations en XHTML répondant au cahier des charges suivant :
- Qualité de représentation optimale type « Latex »
- Solution sans passer par un serveur tiers
La solution de qualité intermédiaire que nous vous proposons consiste à passer par des images. Si vous avez utilisé Word pour créer vos équations, nous vous proposons la procédure suivante :
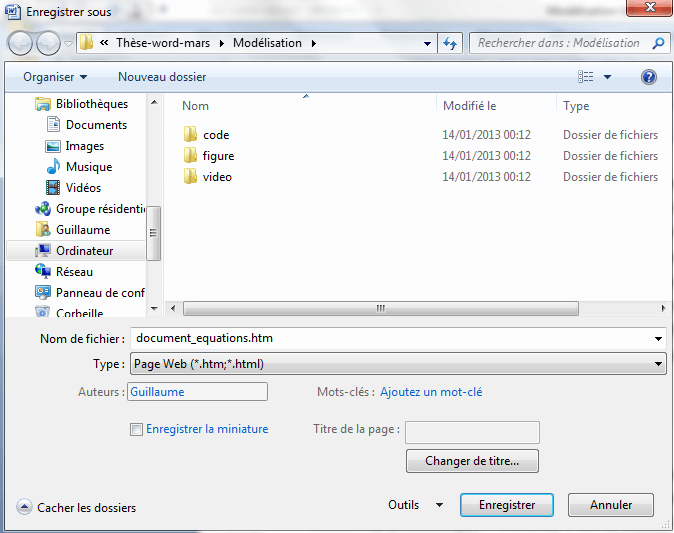
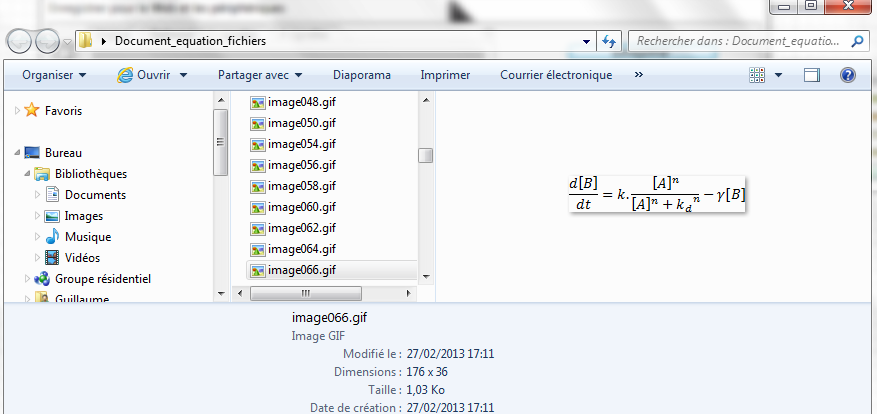
- Dans Word, sauvegardez votre article au format «page Web, .htm .html ». Ceci créera, à l’endroit indiqué, une page Web au format .htm mais également un dossier contenant de nombreuses images dont les équations converties au format .gif.
- Uploadez ces images sur le serveur en suivant la procédure indiquée dans la section « insérer des images » décrite ci-dessus. Puis insérez-les. La taille de ces images (de ces équations) ne sera pas modifiée. Si par hasard vous rencontrez des difficultés pour centrer ses équations, placez la ligne où vous insérez l’image au format « paragraphe ».


Il existe également de multiples procédures pour convertir des équations « Latex » au format Images (avec Maple ou Matlab) par exemple. Si votre article contient des centaines d’équations, contactez nous pour que nous uploadions pour vous l’ensemble de ces images en batch afin de vous faciliter la tache. Enfin, si vous disposez de votre article au format PDF/Latex (avec toutes les équations), pensez à l’uploader afin de le proposer en téléchargement à vos lecteurs (voir champ PDF dans la section « création d’un nouvelle article » ci dessus).
Insérer un sommaire
Pour ajouter un sommaire, ajouter la balise [!TOC:ol!] à l’endroit où vous souhaitez qu’il soit inséré. Si vous ne souhaitez pas qu’il soit numéroté, utilisez la balise suivante : [!TOC:ul!]. Attention, les points d’exclamation sont ajoutés ici pour empêcher l’inclusion effective d’un sommaire dans ce tutoriel. Il faut les enlever pour avoir une balise fonctionnelle.